Let TestResults be the villain
TestResults doesn’t care about your code, tech stack, or engineers' philosophy. It solely cares about whether your users can accomplish what they want to.
Pay a bill via e-banking after logging in, process a blood sample in the lab, or issue a new insurance policy.
Test your user flows like a real user – but automated
Sounds too good to be true? Here's how and why it really works.
Reality over pixels
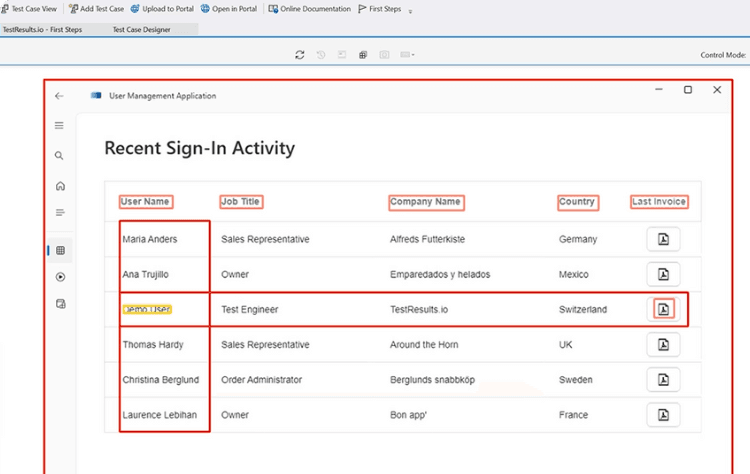
TestResults automation doesn't care about your code or tech stack. It focuses on the screen context and creates an abstract visual layout of your application—think Visual DOM.
This lets you focus on the functionality and workflows you want to test instead of brittle XPath locator statements.

Test entire business processes as often as you want
You shouldn't need to gather different teams to manually test user journeys across applications. Test it like a user would – but automated.
No geek degree required
Model your application. Whether mobile, web, desktop, or host systems (AS/400). The model sets the stage for smoother and more effective testing down the line and helps identify potential issues early.

Automated test cases from GenAI prompts. TestResults automates your test steps across different applications and devices, based on your user flow prompts.

Combine multiple models including APIs. Each application in your system has its own unique model as they operate differently. It reflects the real-life scenarios from the user's perspective.

Verify entire processes across different technologies. You find hidden problems that only show up in the real-life scenario and catch issues you wouldn’t have testing applications separately.

Everyone is in charge of quality. The simplicity of testing processes automated encourages everyone to take ownership of quality. As a result, we see better overall outcomes and teams working together more effectively.

Slides into your CI/CD pipeline like a pro
TestResults plays nice with your tool stack - no extra fees, no fuss. Jira, XRay, Jenkins, Azure DevOps, GitLab CI/CD? Check, check, and check. Plus, we're BFFs with over 3,000 other tools thanks to our REST API and Zapier hookups.

See how customers use TestResults
“Within weeks, we uncovered bugs in the newer version that we hadn't found in previous regression runs. We are running ten times more regression tests for every release without user interaction. We aim to increase that even more.“
-Development Lead
I wish I stumbled across TestResults earlier. I’m not spending all my time refactoring code, updating test cases and everything. I’m spending more time actually out there testing what’s supposed to be tested as well as maintaining a great test case baseline for regression and other testing if needed.
Safely I can say it’s 90% faster with TestResults than Selenium.
.png)
Bradley Neubauer
Lead QA Engineer at Publicis Sapient Police & Government USA
You might have seen us on






TestGuild Podcast
Digitial Testing Equals Testing of Digitalized Processe

The Test Chat
What Lies Beneath ... Ask Me Anything

Synapse QA
Unlocking the AI Revolution in Test Automation
Crush errors before they crush your project
Don't become known for epic bugs, be the one who builds deployment confidence.
- Technology-agnostic like you and your users
- Don't spend all your time refactoring code & updating test cases
- Automate your way: codeless or C# - your choice